Variable Data
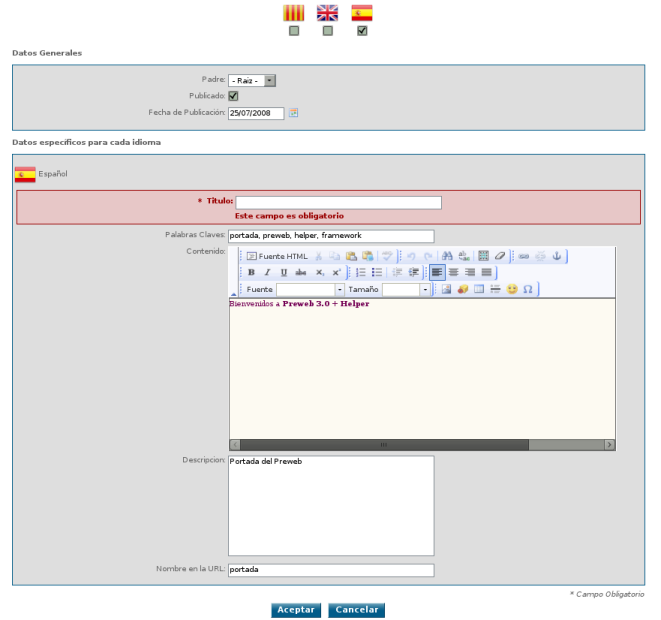
Dump de un $data del módulo de contenidos, en el método insertar luego de ser generado por el método $modelo->validate().
Notar que el título se ha dejado vacio y ha generado un error
array(10) {
["id"]=>
array(11) {
["Field"]=>
string(2) "id"
["Type"]=>
string(18) "bigint(5) unsigned"
["Collation"]=>
NULL
["Null"]=>
string(2) "NO"
["Key"]=>
string(3) "PRI"
["Default"]=>
NULL
["Extra"]=>
string(14) "auto_increment"
["Privileges"]=>
string(31) "select,insert,update,references"
["Comment"]=>
array(1) {
[""]=>
string(0) ""
}
["Lang"]=>
bool(false)
["Value"]=>
string(1) "1"
}
["padre"]=>
array(11) {
["Field"]=>
string(5) "padre"
["Type"]=>
string(11) "CatRelation"
["Collation"]=>
NULL
["Null"]=>
string(3) "YES"
["Key"]=>
string(3) "MUL"
["Default"]=>
string(1) "0"
["Extra"]=>
string(0) ""
["Privileges"]=>
string(31) "select,insert,update,references"
["Comment"]=>
array(7) {
["show"]=>
string(6) "titulo"
["idname"]=>
string(10) "id_seccion"
["empty"]=>
string(13) "- [{7902|}] -"
["idparentname"]=>
string(5) "padre"
["type"]=>
string(11) "CatRelation"
["tablerel"]=>
string(12) "mcon_seccion"
["self"]=>
string(1) "1"
}
["Lang"]=>
bool(false)
["Value"]=>
string(0) ""
}
["publicado"]=>
array(11) {
["Field"]=>
string(9) "publicado"
["Type"]=>
string(19) "tinyint(1) unsigned"
["Collation"]=>
NULL
["Null"]=>
string(3) "YES"
["Key"]=>
string(0) ""
["Default"]=>
string(1) "1"
["Extra"]=>
string(0) ""
["Privileges"]=>
string(31) "select,insert,update,references"
["Comment"]=>
array(1) {
[""]=>
string(0) ""
}
["Lang"]=>
bool(false)
["Value"]=>
string(1) "1"
}
["fecha_publicacion"]=>
array(11) {
["Field"]=>
string(17) "fecha_publicacion"
["Type"]=>
string(4) "date"
["Collation"]=>
NULL
["Null"]=>
string(3) "YES"
["Key"]=>
string(0) ""
["Default"]=>
string(10) "1111-11-11"
["Extra"]=>
string(0) ""
["Privileges"]=>
string(31) "select,insert,update,references"
["Comment"]=>
array(1) {
[""]=>
string(0) ""
}
["Lang"]=>
bool(false)
["Value"]=>
string(10) "2008-07-25"
}
["orden"]=>
array(11) {
["Field"]=>
string(5) "orden"
["Type"]=>
string(6) "hidden"
["Collation"]=>
NULL
["Null"]=>
string(3) "YES"
["Key"]=>
string(0) ""
["Default"]=>
string(1) "0"
["Extra"]=>
string(0) ""
["Privileges"]=>
string(31) "select,insert,update,references"
["Comment"]=>
array(1) {
["type"]=>
string(6) "hidden"
}
["Lang"]=>
bool(false)
["Value"]=>
string(1) "1"
}
["titulo"]=>
array(12) {
["Field"]=>
string(6) "titulo"
["Type"]=>
string(11) "varchar(75)"
["Collation"]=>
string(15) "utf8_general_ci"
["Null"]=>
string(2) "NO"
["Key"]=>
string(0) ""
["Default"]=>
string(0) ""
["Extra"]=>
string(0) ""
["Privileges"]=>
string(31) "select,insert,update,references"
["Comment"]=>
array(1) {
[""]=>
string(0) ""
}
["Lang"]=>
bool(true)
["Value"]=>
array(1) {
["es"]=>
string(0) ""
}
["Error"]=>
array(1) {
["es"]=>
array(1) {
[0]=>
int(90001)
}
}
}
["keywords"]=>
array(12) {
["Field"]=>
string(8) "keywords"
["Type"]=>
string(12) "varchar(250)"
["Collation"]=>
string(15) "utf8_general_ci"
["Null"]=>
string(3) "YES"
["Key"]=>
string(0) ""
["Default"]=>
NULL
["Extra"]=>
string(0) ""
["Privileges"]=>
string(31) "select,insert,update,references"
["Comment"]=>
array(1) {
[""]=>
string(0) ""
}
["Lang"]=>
bool(true)
["Value"]=>
array(1) {
["es"]=>
string(34) "portada, preweb, helper, framework"
}
["Error"]=>
string(0) ""
}
["contenido"]=>
array(12) {
["Field"]=>
string(9) "contenido"
["Type"]=>
string(4) "text"
["Collation"]=>
string(15) "utf8_general_ci"
["Null"]=>
string(3) "YES"
["Key"]=>
string(0) ""
["Default"]=>
NULL
["Extra"]=>
string(0) ""
["Privileges"]=>
string(31) "select,insert,update,references"
["Comment"]=>
array(1) {
["toolbar"]=>
string(15) "personalToolbar"
}
["Lang"]=>
bool(true)
["Value"]=>
array(1) {
["es"]=>
string(57) "<p>Bienvenidos a <strong>Preweb 3.0 + Helper</strong></p>"
}
["Error"]=>
string(0) ""
}
["descripcion"]=>
array(12) {
["Field"]=>
string(11) "descripcion"
["Type"]=>
string(4) "text"
["Collation"]=>
string(15) "utf8_general_ci"
["Null"]=>
string(3) "YES"
["Key"]=>
string(0) ""
["Default"]=>
NULL
["Extra"]=>
string(0) ""
["Privileges"]=>
string(31) "select,insert,update,references"
["Comment"]=>
array(1) {
["toolbar"]=>
string(4) "none"
}
["Lang"]=>
bool(true)
["Value"]=>
array(1) {
["es"]=>
string(18) "Portada del Preweb"
}
["Error"]=>
string(0) ""
}
["urltitle"]=>
array(12) {
["Field"]=>
string(8) "urltitle"
["Type"]=>
string(11) "varchar(50)"
["Collation"]=>
string(17) "latin1_swedish_ci"
["Null"]=>
string(3) "YES"
["Key"]=>
string(0) ""
["Default"]=>
string(0) ""
["Extra"]=>
string(0) ""
["Privileges"]=>
string(31) "select,insert,update,references"
["Comment"]=>
array(1) {
[""]=>
string(0) ""
}
["Lang"]=>
bool(true)
["Value"]=>
array(1) {
["es"]=>
string(7) "portada"
}
["Error"]=>
string(0) ""
}
}
Esta variable es el centro de Helper, mediante ella, HelperView y HelperModel se comunican, en el medio, podemos modificar esta variable para desviar la comunicación hacia donde querramos. En esta página se verá con detalle la estructura de esta variable.
¿De dónde viene?
Cada vez que realicemos un $modelo->getData() o un $modelo->validate(), nos devolverá un $data, que luego será utilizado por $vista->createForm() o por $modelo->setData().
$data = $modelo->getData();
$vista->createForm($data);
Data es un arreglo de campos, que por cada campo tiene:
- "Field", es el nombre del campo de la base de datos.
- "Type", es el tipo de datos del campo en la BD.
- "Collation", informa, si el tipo de datos es un textol formato a utilizar (utf8, latin, etc). De lo contrario será NULL.
- "Null", informa si un campo es obligatorio o no, solo nos brinda la información, no la posibilidad de cambiarlo.
- "Key", informa si el campo es clave y de que tipo.
- "Extra", informa que comportamiento extra tiene el campo.
- "Privileges", informa los permisos sobre este campo.
- "Lang", informa si este campo es por idioma o no.
- "Value", es el valor del campo. Se comporta diferente según si el campo es multi-idioma o una relación. (ver: Value del Data)
- "Error", contiene un arreglo con los errores producidos en la validación.
- "Comment", contiene un arreglo con los comentarios de configuración del campo. (Algunos ejemplos son:)
- (algunos ejemplos comunes)
- "Type", el tipo de dato del campo, sobreescribe al Type nativo de la BD.
- "Class", la clase CSS que adquirirá el campo actual.
- "noEditable", si vale 1 no colocará un campo editable sino solamente la información como un texto fijo
Value del Data
La estructura del Value del data varía según el tipo del campo. En el caso de los campos normales el contenido de la variable es simplemente el valor que posee el campo en cuestión.
En el caso de los campos multi-idiomas Value contiene un arreglo cuyos índices son la clave del idioma.
Ejemplo del elemento "descripcion" dentro del data con varios idiomas cargados
["descripcion"]=>
array(12) {
["Field"]=>
string(11) "descripcion"
["Type"]=>
string(4) "text"
["Collation"]=>
string(15) "utf8_general_ci"
["Null"]=>
string(3) "YES"
["Key"]=>
string(0) ""
["Default"]=>
NULL
["Extra"]=>
string(0) ""
["Privileges"]=>
string(31) "select,insert,update,references"
["Comment"]=>
array(1) {
["toolbar"]=>
string(4) "none"
}
["Lang"]=>
bool(true)
["Value"]=>
array(1) {
["es"]=>
string(18) "Portada del Sitio Preweb"
["en"]=>
string(18) "Front Page of Preweb Site"
["ca"]=>
string(18) "Portada del Lloc Preweb"
}
["Error"]=>
string(0) ""
}
Resultado de enviar el ejemplo del data de la derecha a $vista->createForm($data);